Computer Science 110 - PD for Teachers!July 5-8, 2016 - Mr. Rich is co-leading a Python workshop based on the new Computer Science 11 curriculum for New Brunswick, Canada. Twelve teachers will be learning Python with the intention of teaching CS 110 in their home schools next September or February!
Q #1 - Why learn to code?Students need a reason! So let's give them a few (and keep this short).
Q #2 - What is visual coding and where do I start?Many students today start with drag-and-drop "visual" coding in grade 6-9 (or earlier). Many use Scratch, some use Blockly, others use Vizwik or AppLab.
The purpose of these activities is to teach "computational thinking". This helps students understand the logic and reasoning that goes into computer programming. You don't have to include visual coding in your CS 110 course, but you certainly can! There are lots of examples of this on the web:
Q #3 - I can't install! Can I learn text-based coding?Before you install anything, here are online resources to learn Python with only a web browser. Just follow along and the web site will detect if students have entered the correct code.
Q #4 - I can install! What should I install?It's time to download and install an IDE. (What's an IDE?)
Q #5 - IDE installed! What do we study?Teachers now need to determine which lessons to follow. All of the choices below will examine the language sequentially, like a text book.
Q #6 - What projects can Python students do?After working through some of the resources above, students should be ready for some bigger projects.
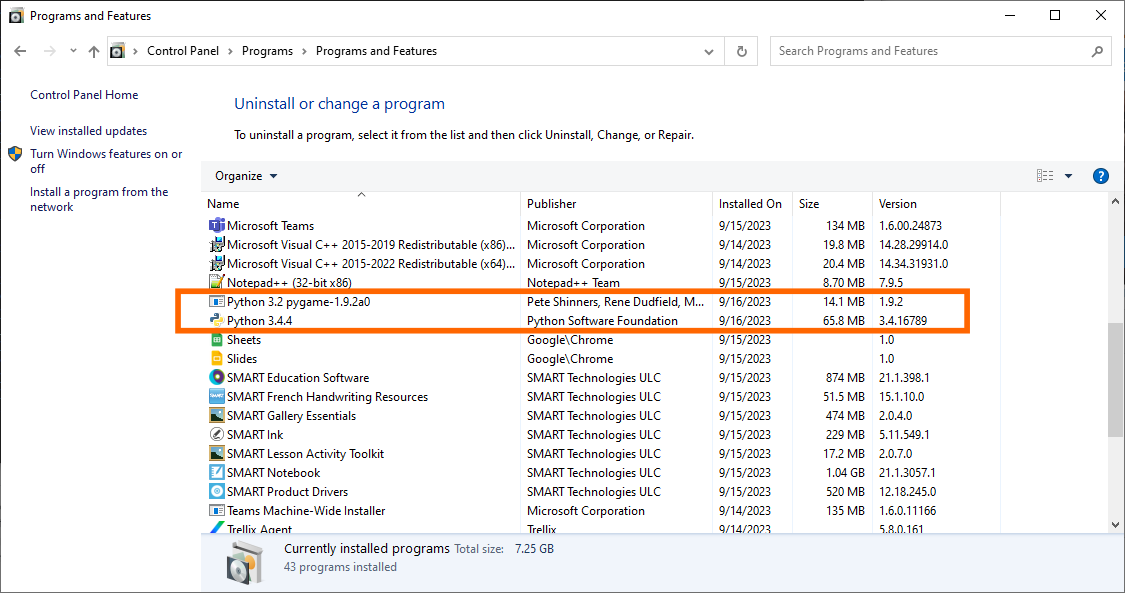
Are you having trouble with too many versions of Python installed on the same computer, so PyGame won't work? I am too!
|
Which Python?We started out using version 2.
Looks like we can use version 3 also! FIT Brochure for NBThe NB FIT Brochure (PDF)
FIT = Focus on Information Technology Use PyCharm EDU (an IDE)Lists of ResourcesLists of Python learning resources with reviews. Choose what's right for you and your students!
Full Python Online!Can't install anything? No problem! Try these online Python services:
Best IDE for PythonHere are some reviews and lists of Python IDE's for you to consider.
Official ResourcesFrom Python.org (Keep handy!)
Links from Andrew CA few links for CS110 and Python.
|
Alternatives to the Alternatives - JavascriptPython has been the "go to" beginner programming language for decades. This means that it is good and has been proven. It also means that there has been lots of time for complaints and for developers and teachers to suggest other languages for "introduction to coding" exercises.
Lately, the biggest challenger language (for "introduction to coding" exercises) is JavaScript. Personally, I think JavaScript is much more complicated to learn, with many more syntax challenges (e.g. curly braces) than Python. However, there are lots of resources out there. The other "plus" of JavaScript is that you can start coding without downloading anything. Just fire up Notepad, save your work, then open the file using your favourite web browser. And voila! You should now see your JavaScript running. Of course, I hope someone warned you that JavaScript runs slightly different in each web browser. And the students will need to know some HTML and CSS (which can take as little as 30 minutes). But these are important warnings. If you're curious about learning JavaScript, then I suggest starting with Blockly and click to see what's underneath the blocks.
Then, try taking a course from: Also, when you want to extend JavaScript, there are lots of choices!
Best of luck! Let us know how it goes on the Contact Form! |