|
UPDATE:
|
The instructions below are for the older Scratch 2.
For the newer Scratch 3 instructions, click here. |
Frogger, Page 1
|
|
Get the Frog Moving
We are going to build our Frogger video game will only accept input from the arrow keys on the keyboard.
So, after we remove the cat and get a frog (or other animal), then what? First, get the right blocks: if a key is pressed then change the frog's location And those pieces look like this: |
|
|
Now, you have the building blocks,
so change the settings that: if the up arrow key is pressed then move the frog up by 3 -->answer <--
|
Make all 4 Arrow Keys Work Correctly
Can you figure out the other 3 arrows?
If "change y by 3" moves up 3, then how can you use a similar block to move down 3 left 3 or right 3?
-->answer <--
|
|
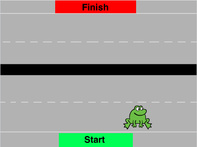
Edit the Stage
|
|
Create a Moving Car
To make a car move, we use the same basic structure as when we wanted the cat to bounce around inside the fence.
However, in this case, we have highway lanes that are perfectly horizontal. So, to make sure that the cars stay in their lanes, instead of "moving 10 steps", we're going to just "change x by 10".
However, in this case, we have highway lanes that are perfectly horizontal. So, to make sure that the cars stay in their lanes, instead of "moving 10 steps", we're going to just "change x by 10".
|
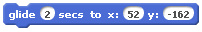
Trust me, this will keep everything nice and orderly!
NEAT TRICK: Rather than making hundreds of cars, we're going to re-use our car so that (for now) only one car travels in each lane. To do this, we're going to make our car drive across the video game screen, and then "teleport" back to the beginning of the lane. Watch this video to get the idea. When you're done, you should have a car object in your list of sprites, like this: |
|
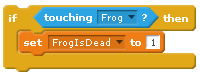
Kill the Frog and then
|
|
|
In the frogger:
Options:
No live frogs are harmed in the making of this game! |
|